상품 정보
상품 기본설명
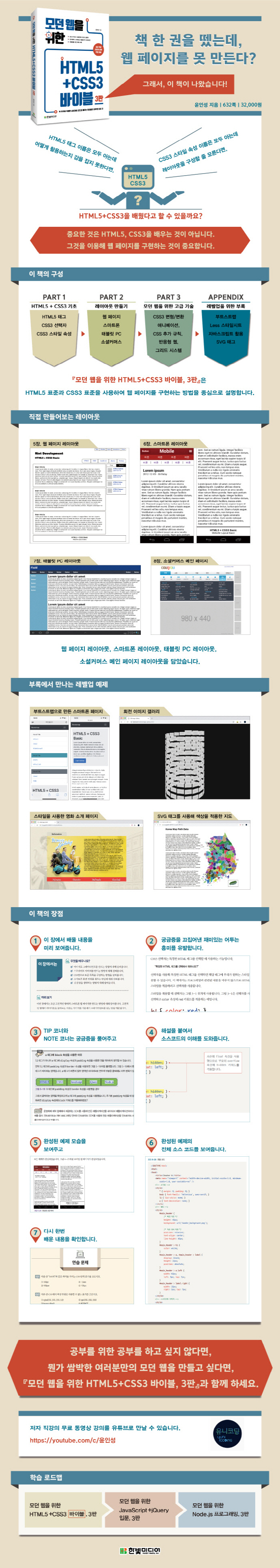
웹 표준을 적용한 480개의 코드로 배우는 웹 페이지 제작의 모든 것
상품 상세설명
HTML5, CSS3를 배우는 것보다 더 중요한 것은 그것을 이용해 웹 페이지를 구현하는 것입니다. 이 책은 HTML5 표준과 CSS3 표준을 사용하여 웹 페이지를 구현하는 방법을 중심으로 설명합니다. 웹 페이지 레이아웃, 스마트폰 레이아웃, 태블릿 PC 레이아웃, 소셜커머스 메인 페이지 레이아웃을 담았습니다

목차
시리즈 구성
학습계획표
지은이의 글
대상독자
공부방법
웹 표준과 웹 브라우저
PART 1. HTML5+CSS3 기본
____CHAPTER 1. HTML5 개요
________1.1 웹의 역사
________1.2 HTML5를 공부해야 하는 이유
________1.3 구글 크롬 설치
________1.4 Visual Studio Code 설치
________1.5 HTML 페이지 생성하고 실행하기
____CHAPTER 2. HTML5 태그 기본
________2.1 HTML5 기본 용어 정리
________2.2 HTML5 페이지 구조
________2.3 글자 태그
________2.4 목록 태그
________2.5 테이블 태그
________2.6 이미지 태그
________2.7 오디오 태그
________2.8 비디오 태그
________2.9 입력 양식 태그
________2.10 공간 분할 태그
____CHAPTER 3. CSS3 선택자 기본
________3.1 CSS 선택자란?
________3.2 선택자 종류 개요
________3.3 전체 선택자
________3.4 태그 선택자
________3.5 아이디 선택자와 클래스 선택자
________3.6 속성 선택자
________3.7 후손 선택자와 자손 선택자
________3.8 동위 선택자
________3.9 반응 선택자
________3.10 상태 선택자
________3.11 구조 선택자
________3.12 문자 선택자
________3.13 링크 선택자
________3.14 부정 선택자
____CHAPTER 4. CSS3 스타일 속성 기본
________4.1 스타일 속성을 공부할 때는
________4.2 CSS3 단위
________4.3 가시 속성
________4.4 박스 속성
________4.5 테두리 속성
________4.6 배경 속성
________4.7 폰트 속성
________4.8 위치 속성
________4.9 float 속성
________4.10 clear: both를 사용한 레이아웃
________4.11 그림자 속성
________4.12 그레이디언트
________4.13 벤더 프리픽스
PART 2. HTML5+CSS3를 사용한 레이아웃 구성
____CHAPTER 5. 웹 페이지 레이아웃
________5.1 웹 페이지 개요
________5.2 레이아웃 구분
________5.3 초기화
________5.4 헤더 구조 작성
________5.5 웹 폰트
________5.6 수평 메뉴
________5.7 콘텐츠 구성
________5.8 본문 구성
________5.9 사이드 탭바 구성
________5.10 목록 구성
________5.11 푸터 구성
________5.12 정리
____CHAPTER 6. 스마트폰 레이아웃
________6.1 스마트폰 개요
________6.2 뷰포트 meta 태그
________6.3 초기화
________6.4 헤더 구조 구성
________6.5 스프라이트 이미지
________6.6 토글 목록 구성
________6.7 내비게이션 구성(1)
________6.8 내비게이션 구성(2)
________6.9 본문 구성
________6.10 푸터 구성
________6.11 정리
________6.12 전체화면
________6.13 글자 감추기
____CHAPTER 7. 태블릿 PC 레이아웃
________7.1 초기화
________7.2 헤더 구성
________7.3 내비게이션 구성
________7.4 콘텐츠 구성
________7.5 수직 목록 구성
________7.6 본문 구성
________7.7 푸터 구성
________7.8 정리
________7.9 고정 바
____CHAPTER 8. 소셜커머스 메인 페이지
________8.1 초기화
________8.2 헤더 구성
________8.3 사이드 구성
________8.4 내비게이션 구성(1)
________8.5 내비게이션 구성(2)
________8.6 목록 구성
________8.7 콘텐츠 구성
________8.8 최종 정리
PART 3. HTML5+CSS3 심화
____CHAPTER 9. CSS3 변형과 애니메이션
________9.1 변형 속성 기본
________9.2 변형 속성
________9.3 키 프레임과 애니메이션 속성
____CHAPTER 10. CSS3 변환
________10.1 변환이란?
________10.2 2차원 변환
________10.4 원근법
________10.5 회전 목마
____CHAPTER 11. CSS 추가 규칙과 반응형 웹
________11.1 규칙(@ - rule)이란?
________11.2 @import 규칙
________11.3 @font -face 규칙
________11.4 @media 규칙
________11.5 반응형 웹
________11.6 화면 방향 전환
____CHAPTER 12. 그리드 시스템
________12.1 정적 그리드 시스템
________12.2 동적 그리드 시스템
________12.3 반응형 그리드 시스템
________12.4 CSS3 그리드 레이아웃
____Appendix A 부트스트랩
____Appendix B Less 스타일시트
____Appendix C 자바스크립트를 활용한 웹 페이지 개발
____Appendix D SVG 태그
9. 관련도서
『모던 웹을 위한 JavaScript+jQuery 입문, 3판』 (2017)
『모던 웹을 위한 Node.js 프로그래밍, 3판』(2016)
학습계획표
지은이의 글
대상독자
공부방법
웹 표준과 웹 브라우저
PART 1. HTML5+CSS3 기본
____CHAPTER 1. HTML5 개요
________1.1 웹의 역사
________1.2 HTML5를 공부해야 하는 이유
________1.3 구글 크롬 설치
________1.4 Visual Studio Code 설치
________1.5 HTML 페이지 생성하고 실행하기
____CHAPTER 2. HTML5 태그 기본
________2.1 HTML5 기본 용어 정리
________2.2 HTML5 페이지 구조
________2.3 글자 태그
________2.4 목록 태그
________2.5 테이블 태그
________2.6 이미지 태그
________2.7 오디오 태그
________2.8 비디오 태그
________2.9 입력 양식 태그
________2.10 공간 분할 태그
____CHAPTER 3. CSS3 선택자 기본
________3.1 CSS 선택자란?
________3.2 선택자 종류 개요
________3.3 전체 선택자
________3.4 태그 선택자
________3.5 아이디 선택자와 클래스 선택자
________3.6 속성 선택자
________3.7 후손 선택자와 자손 선택자
________3.8 동위 선택자
________3.9 반응 선택자
________3.10 상태 선택자
________3.11 구조 선택자
________3.12 문자 선택자
________3.13 링크 선택자
________3.14 부정 선택자
____CHAPTER 4. CSS3 스타일 속성 기본
________4.1 스타일 속성을 공부할 때는
________4.2 CSS3 단위
________4.3 가시 속성
________4.4 박스 속성
________4.5 테두리 속성
________4.6 배경 속성
________4.7 폰트 속성
________4.8 위치 속성
________4.9 float 속성
________4.10 clear: both를 사용한 레이아웃
________4.11 그림자 속성
________4.12 그레이디언트
________4.13 벤더 프리픽스
PART 2. HTML5+CSS3를 사용한 레이아웃 구성
____CHAPTER 5. 웹 페이지 레이아웃
________5.1 웹 페이지 개요
________5.2 레이아웃 구분
________5.3 초기화
________5.4 헤더 구조 작성
________5.5 웹 폰트
________5.6 수평 메뉴
________5.7 콘텐츠 구성
________5.8 본문 구성
________5.9 사이드 탭바 구성
________5.10 목록 구성
________5.11 푸터 구성
________5.12 정리
____CHAPTER 6. 스마트폰 레이아웃
________6.1 스마트폰 개요
________6.2 뷰포트 meta 태그
________6.3 초기화
________6.4 헤더 구조 구성
________6.5 스프라이트 이미지
________6.6 토글 목록 구성
________6.7 내비게이션 구성(1)
________6.8 내비게이션 구성(2)
________6.9 본문 구성
________6.10 푸터 구성
________6.11 정리
________6.12 전체화면
________6.13 글자 감추기
____CHAPTER 7. 태블릿 PC 레이아웃
________7.1 초기화
________7.2 헤더 구성
________7.3 내비게이션 구성
________7.4 콘텐츠 구성
________7.5 수직 목록 구성
________7.6 본문 구성
________7.7 푸터 구성
________7.8 정리
________7.9 고정 바
____CHAPTER 8. 소셜커머스 메인 페이지
________8.1 초기화
________8.2 헤더 구성
________8.3 사이드 구성
________8.4 내비게이션 구성(1)
________8.5 내비게이션 구성(2)
________8.6 목록 구성
________8.7 콘텐츠 구성
________8.8 최종 정리
PART 3. HTML5+CSS3 심화
____CHAPTER 9. CSS3 변형과 애니메이션
________9.1 변형 속성 기본
________9.2 변형 속성
________9.3 키 프레임과 애니메이션 속성
____CHAPTER 10. CSS3 변환
________10.1 변환이란?
________10.2 2차원 변환
________10.4 원근법
________10.5 회전 목마
____CHAPTER 11. CSS 추가 규칙과 반응형 웹
________11.1 규칙(@ - rule)이란?
________11.2 @import 규칙
________11.3 @font -face 규칙
________11.4 @media 규칙
________11.5 반응형 웹
________11.6 화면 방향 전환
____CHAPTER 12. 그리드 시스템
________12.1 정적 그리드 시스템
________12.2 동적 그리드 시스템
________12.3 반응형 그리드 시스템
________12.4 CSS3 그리드 레이아웃
____Appendix A 부트스트랩
____Appendix B Less 스타일시트
____Appendix C 자바스크립트를 활용한 웹 페이지 개발
____Appendix D SVG 태그
9. 관련도서
『모던 웹을 위한 JavaScript+jQuery 입문, 3판』 (2017)
『모던 웹을 위한 Node.js 프로그래밍, 3판』(2016)
출판사 서평
> HTML5, CSS3를 배우는 것만이 목적이 아니라,
그것을 이용해 웹 페이지를 구현하는 것이 목적인 당신을 위한 책입니다.HTML5 태그 이름은 모두 알고 있는데 이를 어떻게 활용하는지 감을 잡지 못한다면,
CSS3 스타일 속성 이름은 모두 알고 있는데 이를 사용해 레이아웃을 어떻게 구성해야 할지 모른다면,
HTML5+CSS3를 배웠다고 할 수 있을까요?중요한 것은 HTML5, CSS3를 배우는 것이 아닙니다.
그것을 이용해 웹 페이지를 구현하는 것이 중요합니다.
이 책은 HTML5 표준과 CSS3 표준을 사용하여 웹 페이지를 구현하는 방법을 중심으로 설명합니다.
웹 페이지 레이아웃, 스마트폰 레이아웃, 태블릿 PC 레이아웃, 소셜커머스 메인 페이지 레이아웃을 담았습니다.HTML5+CSS3부터 Javascript, Node.js까지
『모던 웹을 위한』 시리즈로 웹 개발을 시작하세요.-. HTML5, CSS3를 처음 접하는 입문자, 웹 디자이너
-. 웹 페이지, 스마트폰, 태블릿 PC 레이아웃을 한 번에 배우고자 하는 웹 프로그래머
-. 최신 버전의 HTML5, CSS3, ECMAScript 2019을 배우고, 웹 표준 레이아웃에 적용하고자 하는 웹 프로그래머
그것을 이용해 웹 페이지를 구현하는 것이 목적인 당신을 위한 책입니다.HTML5 태그 이름은 모두 알고 있는데 이를 어떻게 활용하는지 감을 잡지 못한다면,
CSS3 스타일 속성 이름은 모두 알고 있는데 이를 사용해 레이아웃을 어떻게 구성해야 할지 모른다면,
HTML5+CSS3를 배웠다고 할 수 있을까요?중요한 것은 HTML5, CSS3를 배우는 것이 아닙니다.
그것을 이용해 웹 페이지를 구현하는 것이 중요합니다.
이 책은 HTML5 표준과 CSS3 표준을 사용하여 웹 페이지를 구현하는 방법을 중심으로 설명합니다.
웹 페이지 레이아웃, 스마트폰 레이아웃, 태블릿 PC 레이아웃, 소셜커머스 메인 페이지 레이아웃을 담았습니다.HTML5+CSS3부터 Javascript, Node.js까지
『모던 웹을 위한』 시리즈로 웹 개발을 시작하세요.-. HTML5, CSS3를 처음 접하는 입문자, 웹 디자이너
-. 웹 페이지, 스마트폰, 태블릿 PC 레이아웃을 한 번에 배우고자 하는 웹 프로그래머
-. 최신 버전의 HTML5, CSS3, ECMAScript 2019을 배우고, 웹 표준 레이아웃에 적용하고자 하는 웹 프로그래머
상품 정보 고시
| 도서명 | 모던 웹을 위한 HTML5+CSS3 바이블 |
|---|---|
| 저자 | 윤인성 |
| 출판사 | 한빛미디어 |
| ISBN | 9791162241585 (1162241586) |
| 쪽수 | 632 |
| 출간일 | 2019-05-01 |
| 사이즈 | 189 * 258 * 29 mm /1283g |
| 목차 또는 책소개 | 시리즈 구성 학습계획표 지은이의 글 대상독자 공부방법 웹 표준과 웹 브라우저 PART 1. HTML5+CSS3 기본 ____CHAPTER 1. HTML5 개요 ________1.1 웹의 역사 ________1.2 HTML5를 공부해야 하는 이유 ________1.3 구글 크롬 설치 ________1.4 Visual Studio Code 설치 ________1.5 HTML 페이지 생성하고 실행하기 ____CHAPTER 2. HTML5 태그 기본 ________2.1 HTML5 기본 용어 정리 ________2.2 HTML5 페이지 구조 ________2.3 글자 태그 ________2.4 목록 태그 ________2.5 테이블 태그 ________2.6 이미지 태그 ________2.7 오디오 태그 ________2.8 비디오 태그 ________2.9 입력 양식 태그 ________2.10 공간 분할 태그 ____CHAPTER 3. CSS3 선택자 기본 ________3.1 CSS 선택자란? ________3.2 선택자 종류 개요 ________3.3 전체 선택자 ________3.4 태그 선택자 ________3.5 아이디 선택자와 클래스 선택자 ________3.6 속성 선택자 ________3.7 후손 선택자와 자손 선택자 ________3.8 동위 선택자 ________3.9 반응 선택자 ________3.10 상태 선택자 ________3.11 구조 선택자 ________3.12 문자 선택자 ________3.13 링크 선택자 ________3.14 부정 선택자 ____CHAPTER 4. CSS3 스타일 속성 기본 ________4.1 스타일 속성을 공부할 때는 ________4.2 CSS3 단위 ________4.3 가시 속성 ________4.4 박스 속성 ________4.5 테두리 속성 ________4.6 배경 속성 ________4.7 폰트 속성 ________4.8 위치 속성 ________4.9 float 속성 ________4.10 clear: both를 사용한 레이아웃 ________4.11 그림자 속성 ________4.12 그레이디언트 ________4.13 벤더 프리픽스 PART 2. HTML5+CSS3를 사용한 레이아웃 구성 ____CHAPTER 5. 웹 페이지 레이아웃 ________5.1 웹 페이지 개요 ________5.2 레이아웃 구분 ________5.3 초기화 ________5.4 헤더 구조 작성 ________5.5 웹 폰트 ________5.6 수평 메뉴 ________5.7 콘텐츠 구성 ________5.8 본문 구성 ________5.9 사이드 탭바 구성 ________5.10 목록 구성 ________5.11 푸터 구성 ________5.12 정리 ____CHAPTER 6. 스마트폰 레이아웃 ________6.1 스마트폰 개요 ________6.2 뷰포트 meta 태그 ________6.3 초기화 ________6.4 헤더 구조 구성 ________6.5 스프라이트 이미지 ________6.6 토글 목록 구성 ________6.7 내비게이션 구성(1) ________6.8 내비게이션 구성(2) ________6.9 본문 구성 ________6.10 푸터 구성 ________6.11 정리 ________6.12 전체화면 ________6.13 글자 감추기 ____CHAPTER 7. 태블릿 PC 레이아웃 ________7.1 초기화 ________7.2 헤더 구성 ________7.3 내비게이션 구성 ________7.4 콘텐츠 구성 ________7.5 수직 목록 구성 ________7.6 본문 구성 ________7.7 푸터 구성 ________7.8 정리 ________7.9 고정 바 ____CHAPTER 8. 소셜커머스 메인 페이지 ________8.1 초기화 ________8.2 헤더 구성 ________8.3 사이드 구성 ________8.4 내비게이션 구성(1) ________8.5 내비게이션 구성(2) ________8.6 목록 구성 ________8.7 콘텐츠 구성 ________8.8 최종 정리 PART 3. HTML5+CSS3 심화 ____CHAPTER 9. CSS3 변형과 애니메이션 ________9.1 변형 속성 기본 ________9.2 변형 속성 ________9.3 키 프레임과 애니메이션 속성 ____CHAPTER 10. CSS3 변환 ________10.1 변환이란? ________10.2 2차원 변환 ________10.4 원근법 ________10.5 회전 목마 ____CHAPTER 11. CSS 추가 규칙과 반응형 웹 ________11.1 규칙(@ - rule)이란? ________11.2 @import 규칙 ________11.3 @font -face 규칙 ________11.4 @media 규칙 ________11.5 반응형 웹 ________11.6 화면 방향 전환 ____CHAPTER 12. 그리드 시스템 ________12.1 정적 그리드 시스템 ________12.2 동적 그리드 시스템 ________12.3 반응형 그리드 시스템 ________12.4 CSS3 그리드 레이아웃 ____Appendix A 부트스트랩 ____Appendix B Less 스타일시트 ____Appendix C 자바스크립트를 활용한 웹 페이지 개발 ____Appendix D SVG 태그 9. 관련도서 『모던 웹을 위한 JavaScript+jQuery 입문, 3판』 (2017) 『모던 웹을 위한 Node.js 프로그래밍, 3판』(2016) |
사용후기
회원리뷰 총 0개
사용후기가 없습니다.
상품문의
등록된 상품문의
상품문의 총 0개
상품문의가 없습니다.
교환/반품
[반품/교환방법]
마이페이지> 주문배송조회 > 반품/교환신청 또는 고객센터 (070-4680-5689)로 문의 바랍니다.
[반품주소]
- 도로명 : (10882) 경기도 파주시 산남로 62-20 (산남동)
- 지번 : (10882) 경기도 파주시 산남동 305-21
[반품/교환가능 기간]
변심반품의 경우 수령 후 14일 이내, 상품의 결함 및 계약내용과 다를 경우 문제점 발견 후 30일 이내
[반품/교환비용]
단순 변심 혹은 구매착오로 인한 반품/교환은 반송료 고객 부담
[반품/교환 불가 사유]
- 소비자의 책임 있는 사유로 상품 등이 손실 또는 훼손된 경우
(단지 확인을 위한 포장 훼손은 제외)
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
예) 화장품, 식품, 가전제품(악세서리 포함) 등
- 복제가 가능한 상품 등의 포장을 훼손한 경우
예) 음반/DVD/비디오, 소프트웨어, 만화책, 잡지, 영상 화보집
- 소비자의 요청에 따라 개별적으로 주문 제작되는 상품의 경우 ((1)해외주문도서)
- 디지털 컨텐츠인 eBook, 오디오북 등을 1회 이상 다운로드를 받았을 경우
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래 등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
* (1) 해외주문도서 : 이용자의 요청에 의한 개인주문상품으로 단순변심 및 착오로 인한 취소/교환/반품 시
‘해외주문 반품/취소 수수료’ 고객 부담 (해외주문 반품/취소 수수료 : ①양서-판매정가의 12%, ②일서-판매정가의 7%를 적용)
[상품 품절]
공급사(출판사) 재고 사정에 의해 품절/지연될 수 있으며, 품절 시 관련 사항에 대해서는 이메일과 문자로 안내드리겠습니다.
[소비자 피해보상, 환불지연에 따른 배상]
- 상품의 불량에 의한 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은 소비자분쟁해결 기준 (공정거래위원회 고시)에 준하여 처리됩니다.
- 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의 소비자 보호에 관한 법률에 따라 처리함.




